404
Désolé
On dirait que vous êtes perdu,
il n'y a rien ici...
-
AIPE - Association Intercommunale Petite Enfance
— 04 12 2025
Site vitrine pour l'Association Intercommunale Petite Enfance de Moirans
realisations -
Pensine
— 29 10 2025
Enregistrement de Marque-pages sur GitHub
recueil -
Le sou des écoles
— 08 10 2025
Affiche réalisés pour le sou des écoles de mon village.
realisations -
Gérer plusieurs comptes GitHub avec des clés SSH sur Windows
— 20 07 2025
Configurer plusieurs clés SSH pour gérer plusieurs comptes GitHub sans conflit et sécuriser l'accès au code
recueil -
Liste de suggestions accessible
— 18 03 2025
Illustration de l'utilisation de la balise HTML5 <datalist>
recueil -
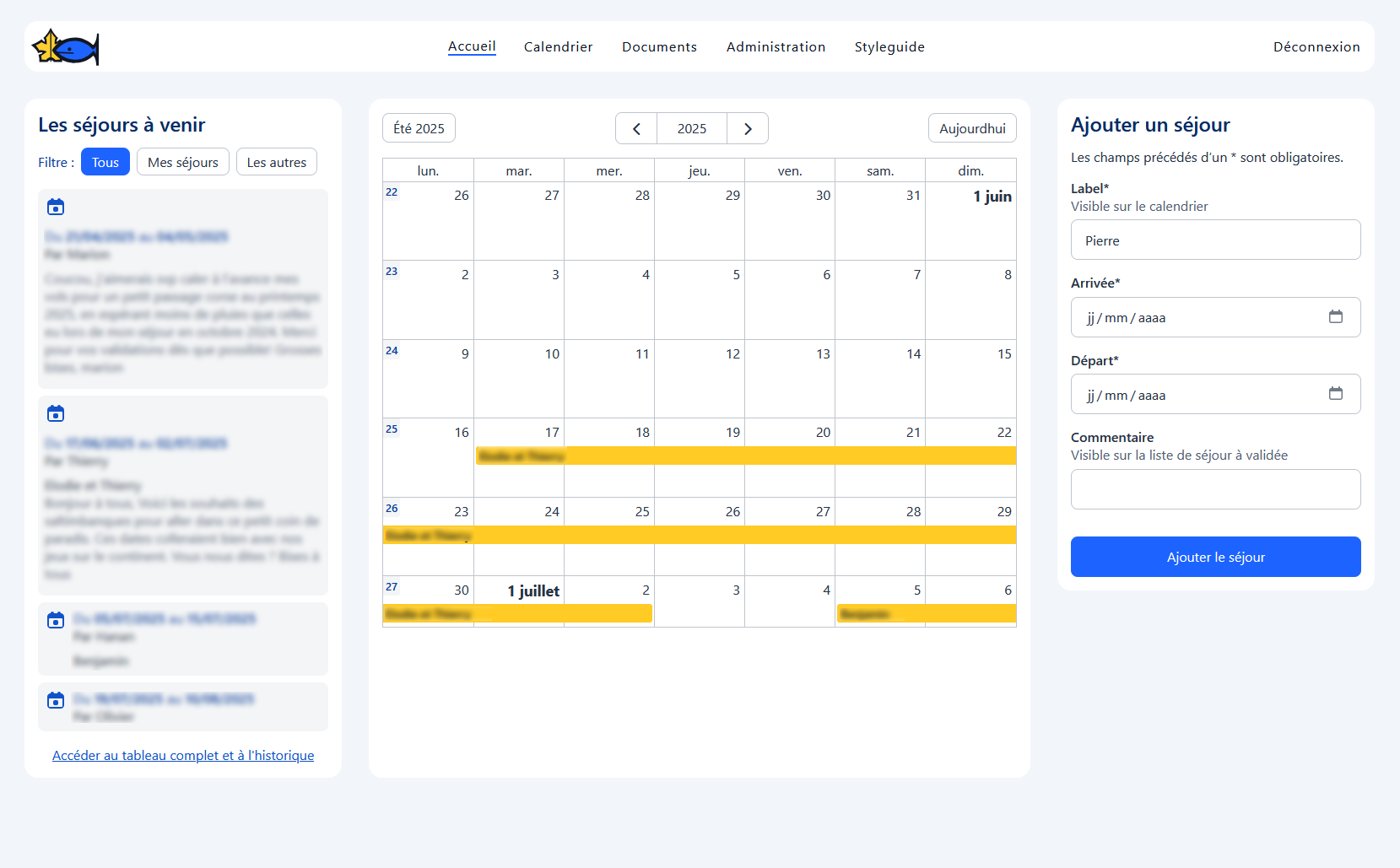
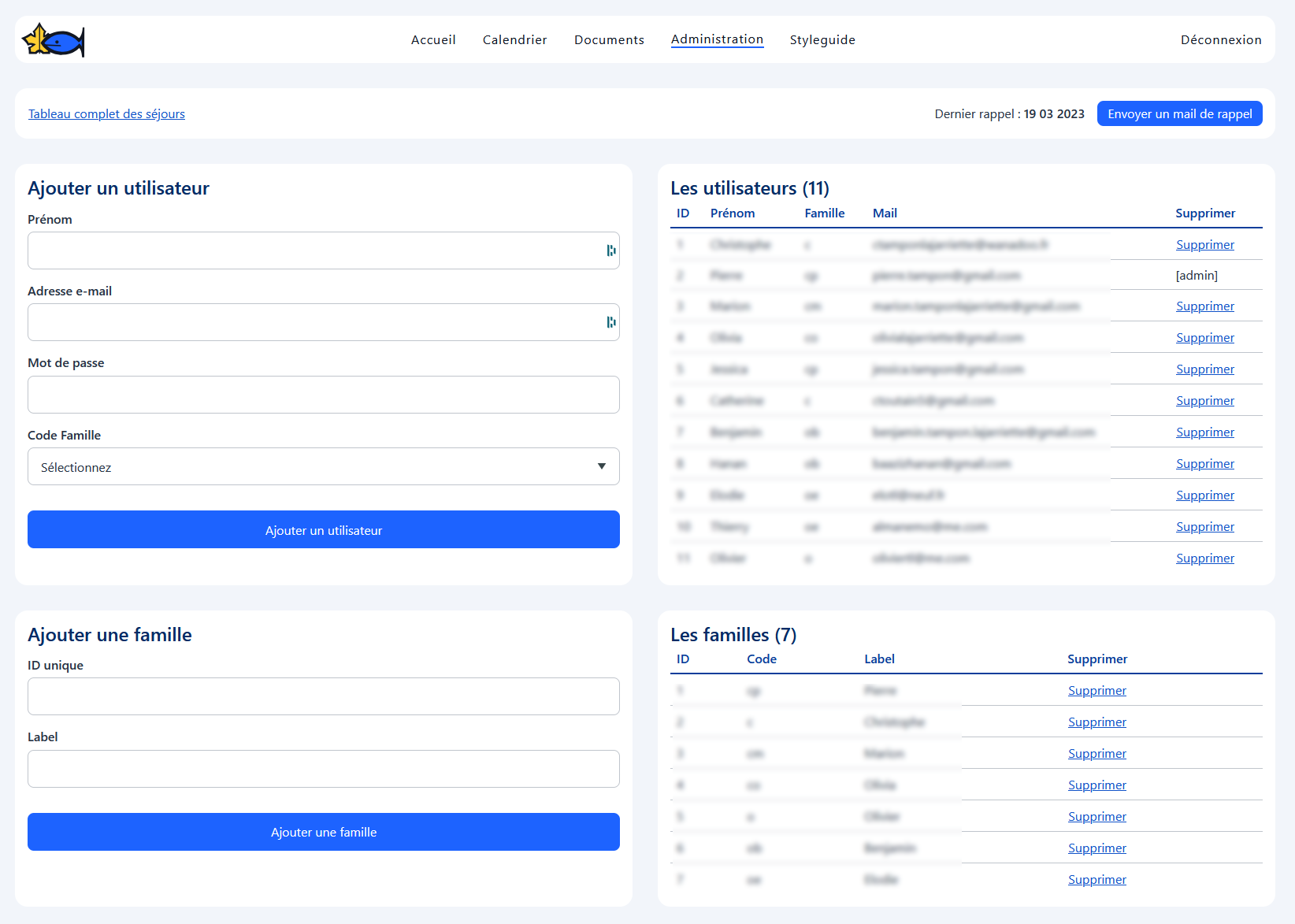
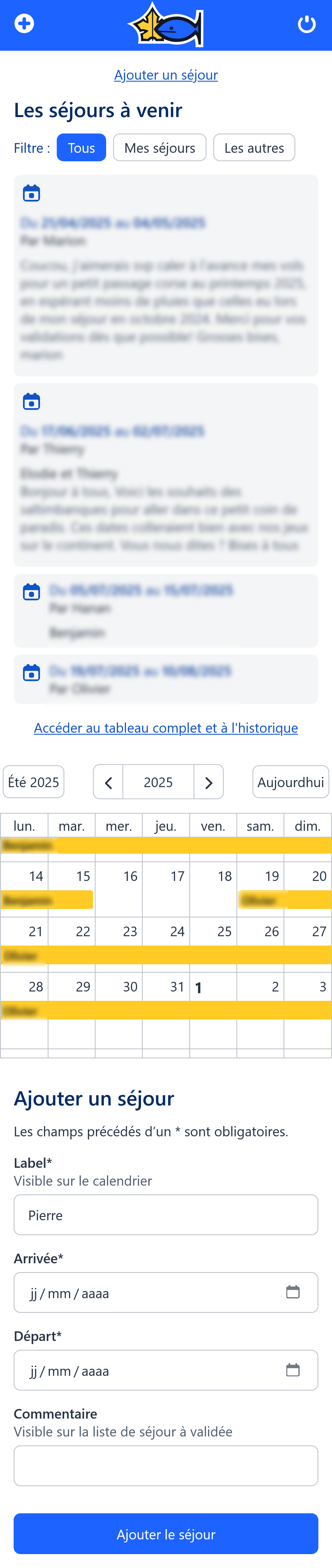
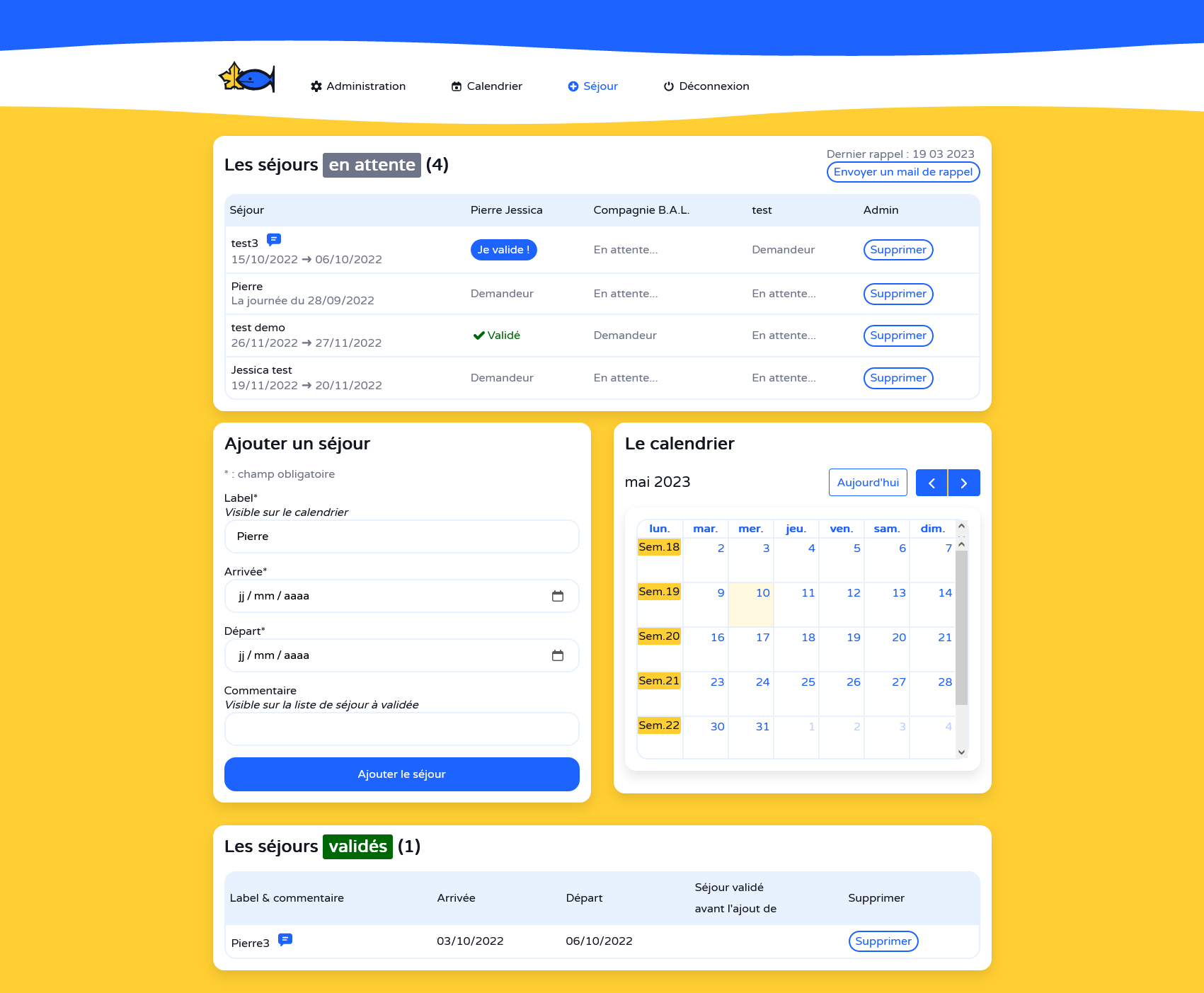
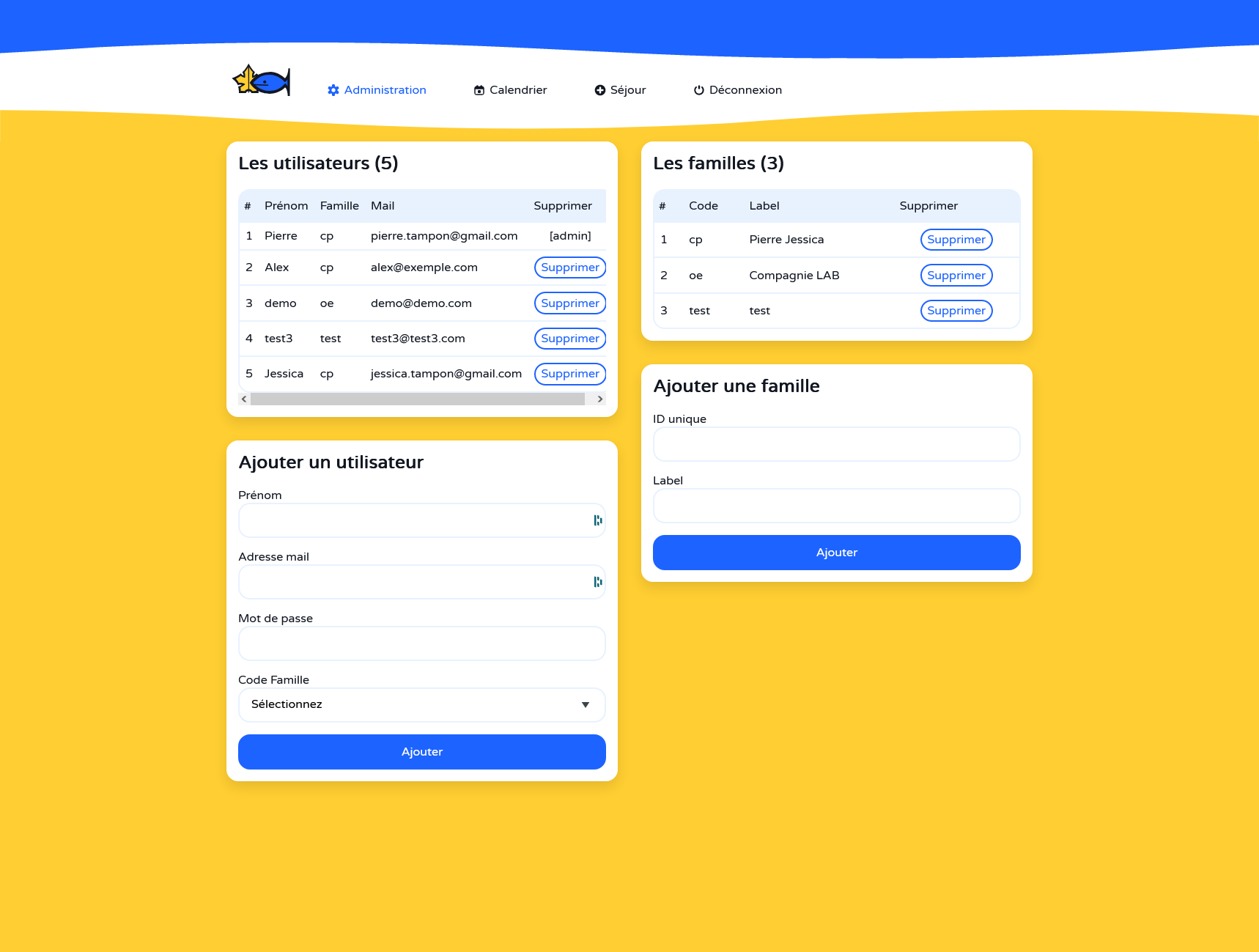
Allegretto
— 17 01 2024
Application de gestion de planning d'occupation
realisations -
Gulp V4 : compiler Sass et les fichiers JS
— 06 06 2023
Configuration de Sass, JS et BrowserSync avec Gulp V4
recueil -
Mode sombre et mode claire
— 02 06 2023
Mettre correctement en place un mode sombre/clair aussi appeler dark/light mode ou mode nuit/jour
recueil